React Geliştiriciler İçin Visual Studio Code Eklentileri
Bu yazıda Reactjs ile geliştirme yaparken işimizi kolaylaştıracak Visual Studio Code Eklentilerini tanıtacağım.
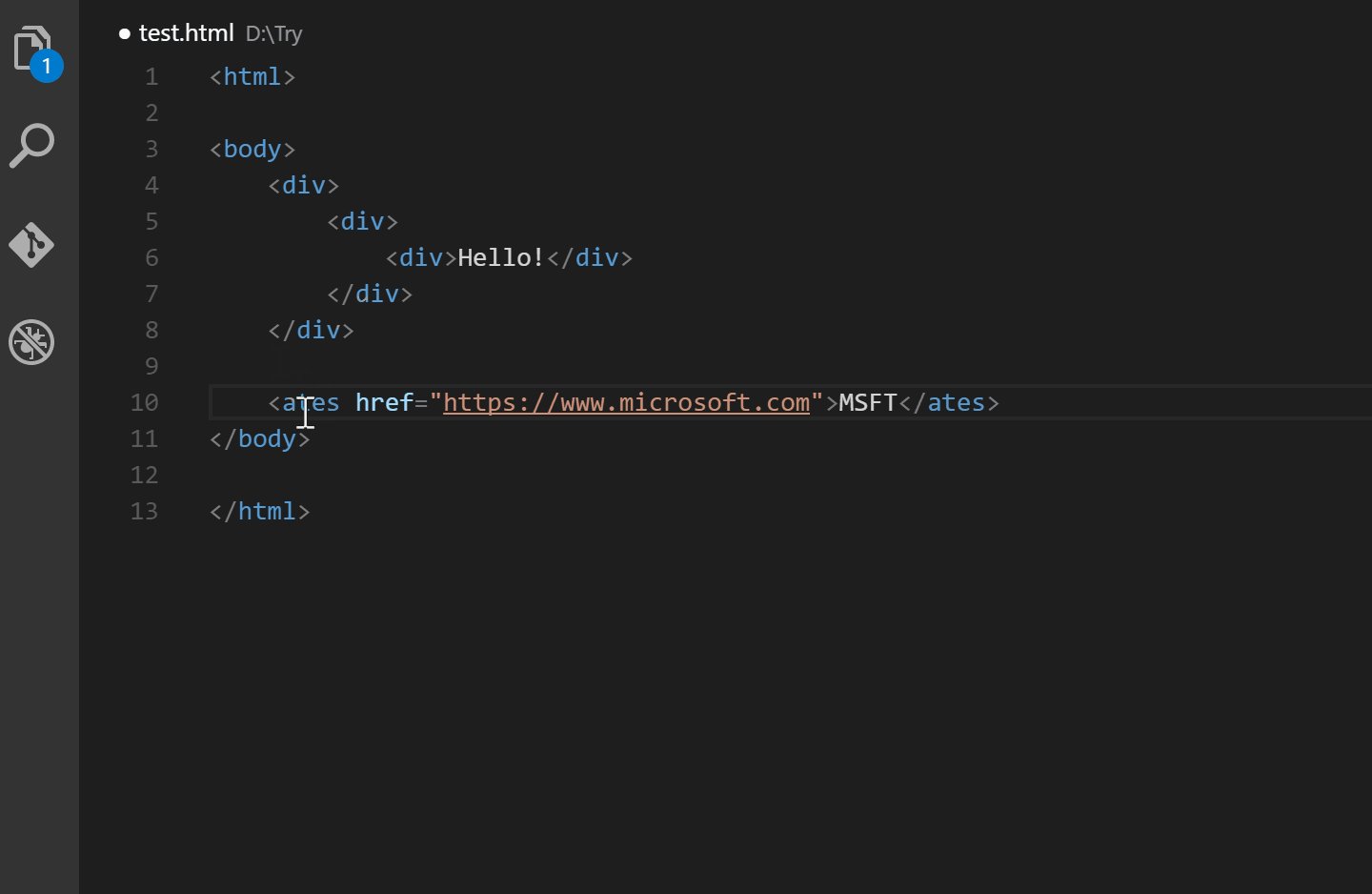
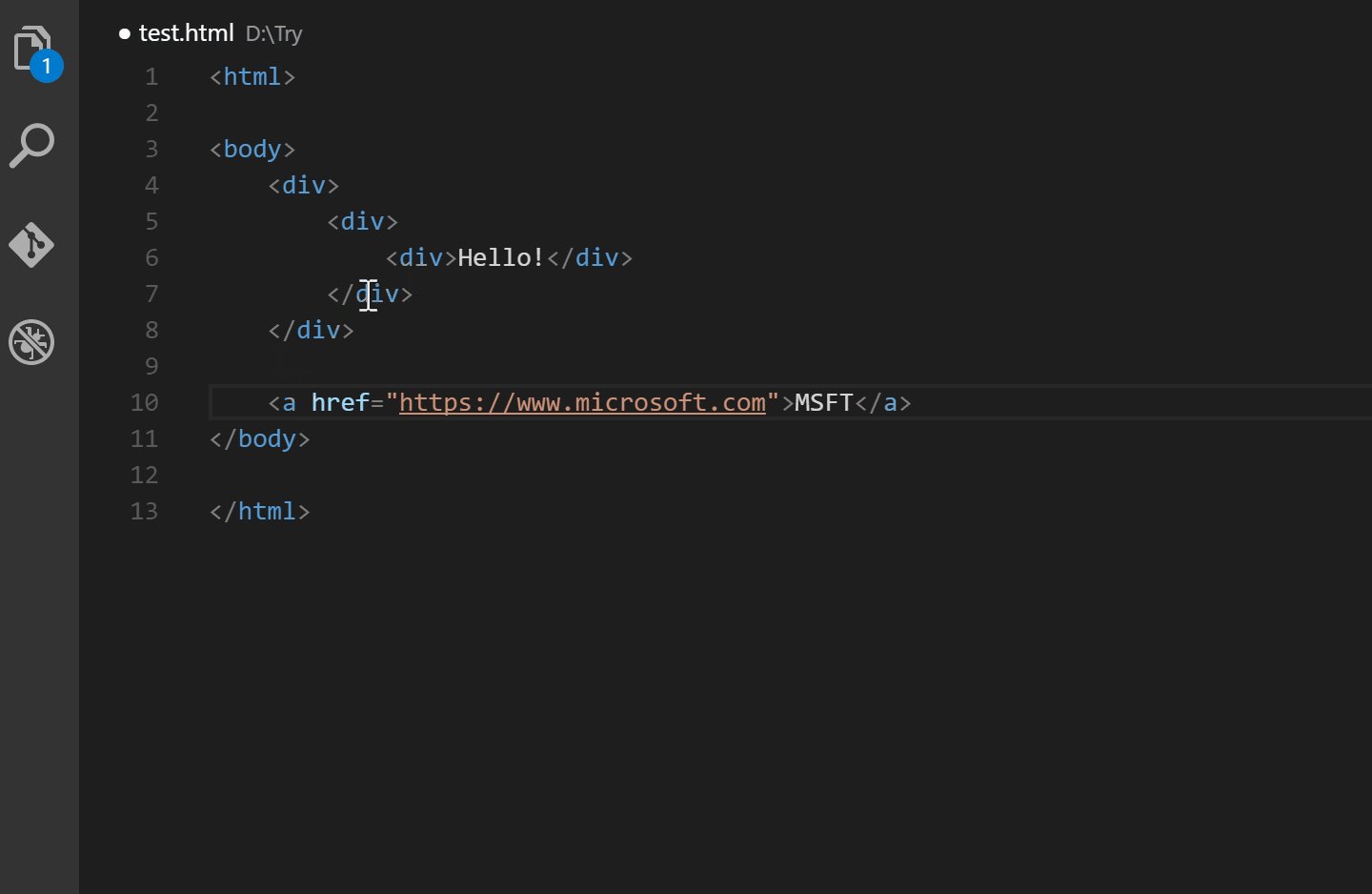
1. Auto Rename Tag

Html açma kapama taglerini aynı anda kolaylıkla düzenlemeyi sağlayan bir eklentidir.

2. Bracket Pair Colorizer

Kod yazarken normal parantez ( ), süslü parantez { } ve köşeli parantez [ ] işaretlerini çok kullanırız. Bu eklenti bu işaretleri renklendirerek eksik kapatmaları daha kolay bulmamızı sağlıyor.

3. VS Code ES7 React/Redux/React-Native/JS snippets

Bu eklenti ile kısa tanımlamalarla kod bloklarını kolaylıkla oluşturmamızı sağlıyor. rafce yazarak aşağıdaki kod bloğunu kolaylıkla oluşturabiliriz.
import React from 'react'
const $1 = () => {
return <div>$0</div>
}
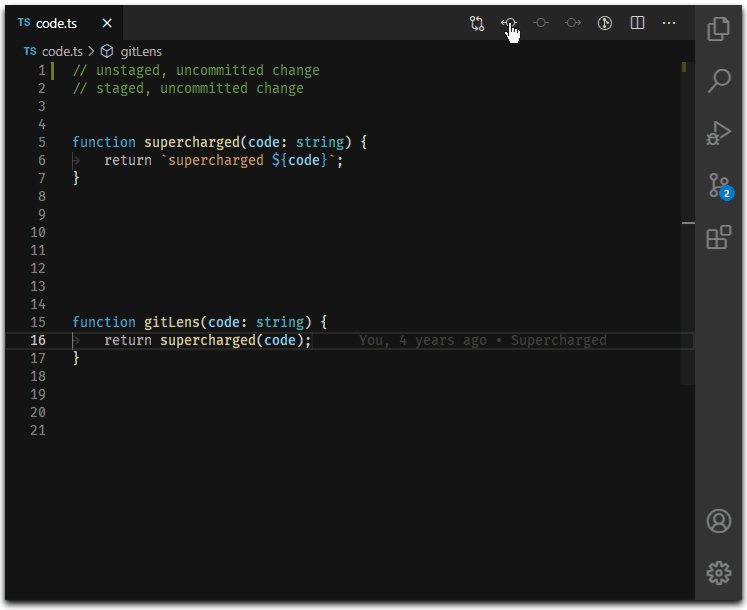
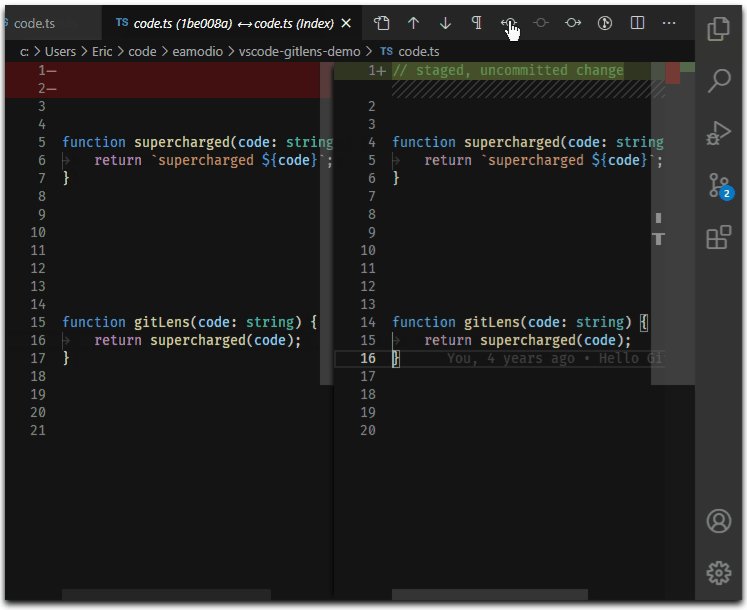
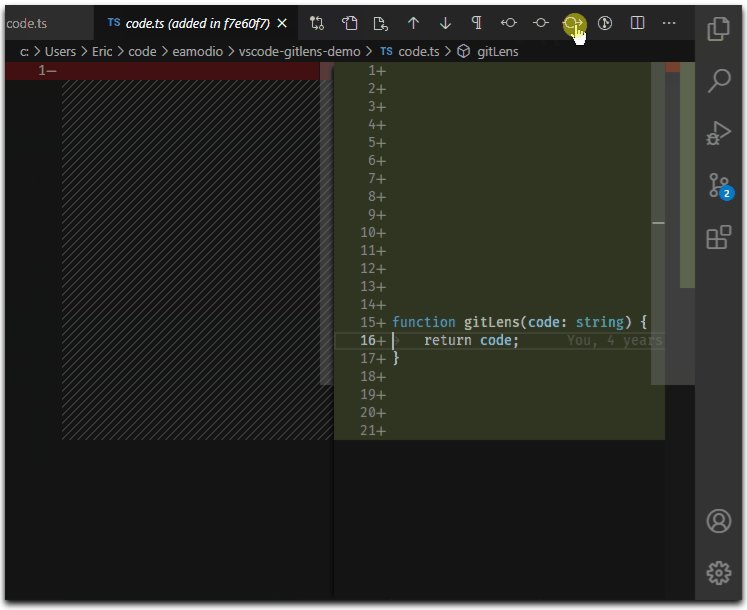
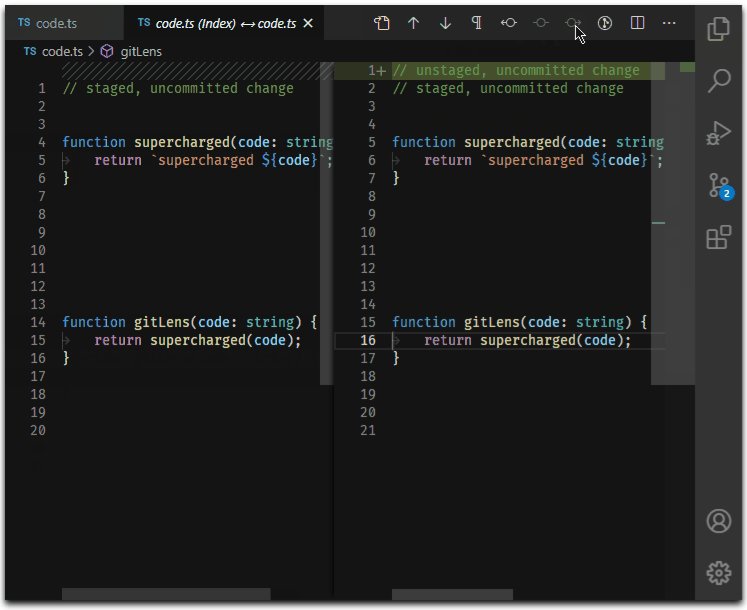
export default $14. GitLens — Git supercharged

Gitlens eklentisi ile kodun geçmişini, kimi tarafından değiştirildiğini neden değiştirildiği gibi konuları rahatlıkla anlamnıza yardımcı olacak bir eklentidir.

5. Prettier – Code formatter

Kodumuzu formatlayarak daha rahat okuyup anlamamızı sağlayan bir eklentidir.
6. Thunder Client

Rest isteklerini Postman kullanmadan Visual studio code içinde rahatlıkla yapabileceğimiz ve apileri test edebileceğimiz bir eklentidir.
Başarılar dilerim …

